Hreflang tags are a powerful way to tell Google which international version of your site is most relevant to a user, based on their language and location.
As well as improving your user experience (because it helps users land on the most relevant version of your site), hreflang tags are a great way to manage duplicate content issues caused by international websites.
How do I know if I need hreflang?
Google recommends using hreflang if you have:
-
Similar regional variations of the same site in the same language (eg. currency variations for GBP and USD)
-
The same content in different languages
Writing hreflang: three essential elements
All hreflang tags contain three elements:
-
The rel=”alternate” attribute
-
A language code on its own, or a language code plus a country code
-
One URL for the most appropriate alternative for the specified language and country
For example, this hreflang tag will notify Google about an alternative version of the page suitable for English-speaking users in Great Britain (en-gb).
hreflang=”en-gb” href=”https://www.example.co.uk/”
It can be a good idea to have generic language sites for each of your main languages, to account for the vast majority of your users where this isn’t a specific language + country available. A language code on its own will be used as the default where there isn’t a relevant language + country code.
The following tags would account for all English and German-speaking users, no matter which country they are in:
hreflang=”en” href=”https://www.example.com/”
hreflang=”de” href=”https://www.example.de/”
Where to add your hreflang tags
You can add hreflang tags to your sitemaps, in the HTTP response headers, or on the page itself.
In your sitemaps
The best place to add hreflang is in your sitemap as including them in the headers or on the page adds weight to every single page request.
The following example will inform Google about the English version from the German version of the website:
<url> <loc>https://www.example.com/deutsch/</loc>
<xhtml:link
rel=”alternate”
hreflang=”en”
href=”https://www.example.com/english/”
/>
<xhtml:link
rel=”alternate”
hreflang=”de”
href=”https://www.example.com/deutsch/”
/>
</url>
This method would need to be repeated in full for every page on the site and for all the international websites.
In your headers and HTML
Hreflang tags can also be added to the HTTP header:
Link: <https://www.example.com/english/>; rel=”alternate”; hreflang=”en”
Link: <https://www.example.com/deutsch/>; rel=”alternate”; hreflang=”de”
Or in the <head> tag in the HTML:
<link rel=”alternate” hreflang=”en” href=”https://www.example.com/english/” />
<link rel=”alternate” hreflang=”de” href=”https://www.example.com/deutsch/” />
What can go wrong?
Google will ignore your hreflang tag in the following situations:
Language + country code the wrong way round:
gb-en instead of en-gb, for example.
Using the country code on its own, without a language code:
Google does not take a default language from the country code. When including a country code, always precede it with the language code.
Using continental region codes:
en-eu instead of en-gb, for example.
Canonicalising a page with hreflang:
This may mean the page cannot be indexed and will not be returned in search results.
Inconsistent hreflang:
If you have specified two different URLs as the alternative for the same language + country then they will both be ignored.
Broken/disallowed hreflang URLs:
If the URLs you include in your hreflang tags are broken or disallowed in robots.txt, then they will be ignored.
No self-reference:
Every time you list a set of hreflang alternative URLs for a page, you must include the URL and language + country code of the page itself in the set of hreflang tags.
Testing hreflang with Lumar – useful charts and reports
Hreflang can be very difficult to implement correctly and equally difficult to test. Lumar includes a a specific Hreflang dashboard to help you keep track of your tags and identify any hreflang issues. To access this dashboard, go to Config > Hreflang.
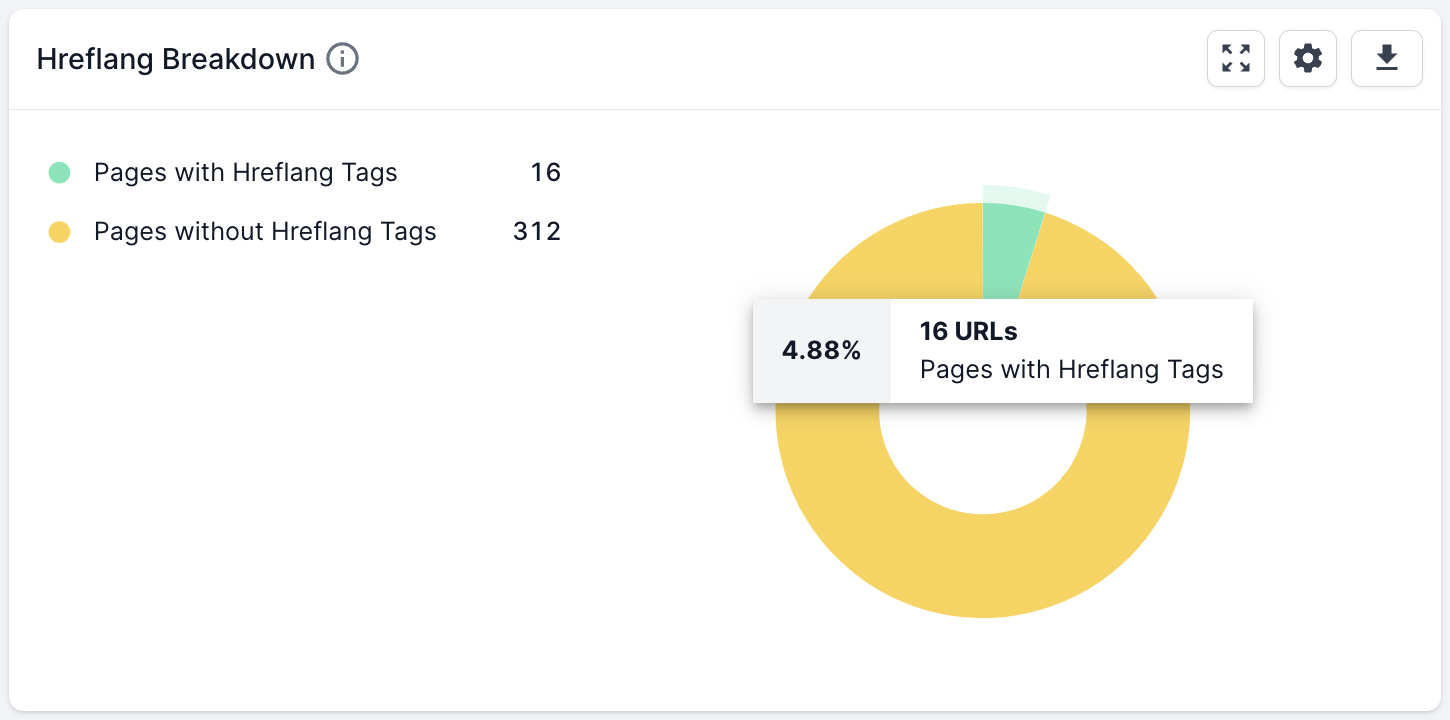
Hreflang breakdown

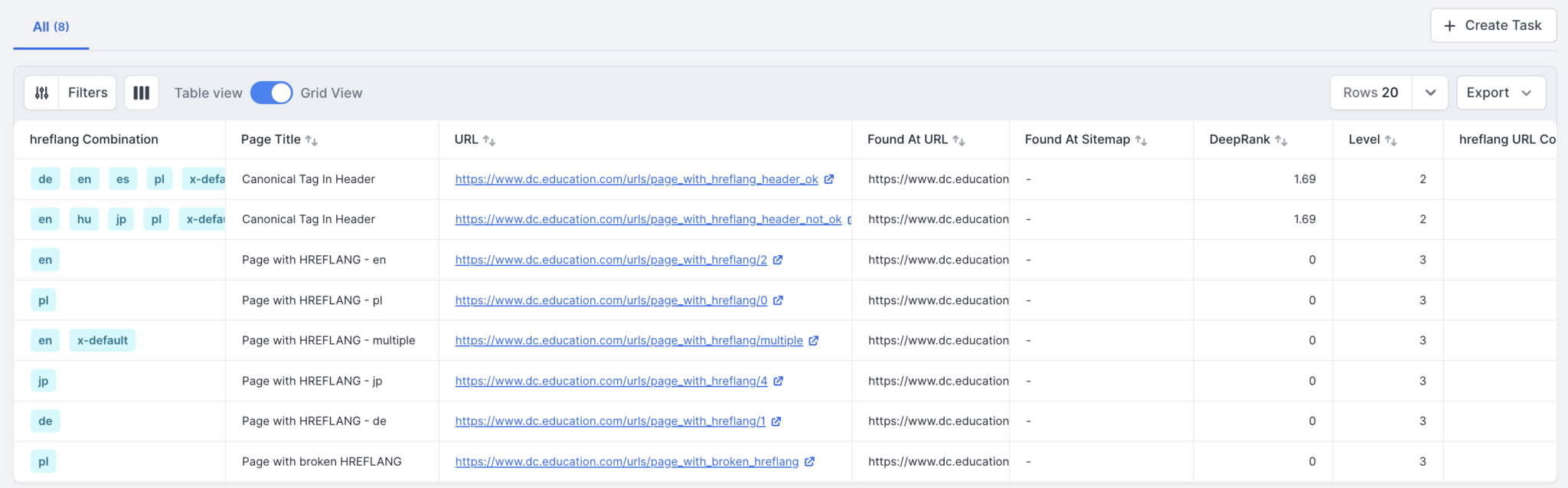
This chart shows the number of pages with at least one hreflang tag found in the sitemap, header or page tags, against the number of pages with no hreflang tag. Clicking on the Pages with Hreflang Tags section of the chart will take you to the detailed report. This report shows a detailed view of each page’s alternative URLs for every language/country variation used on the site. This view will also show you if a tag has been implemented inconsistently – there should be no gaps in this table:

From the Hreflang Breakdown chart, you can also click through to the Pages without Hreflang Tags report. These pages will not show any alternate URL in search results that might be more appropriate for a user in a different region with a different language setting. These can be reviewed to find pages you are expecting to have an hreflang alternative page.
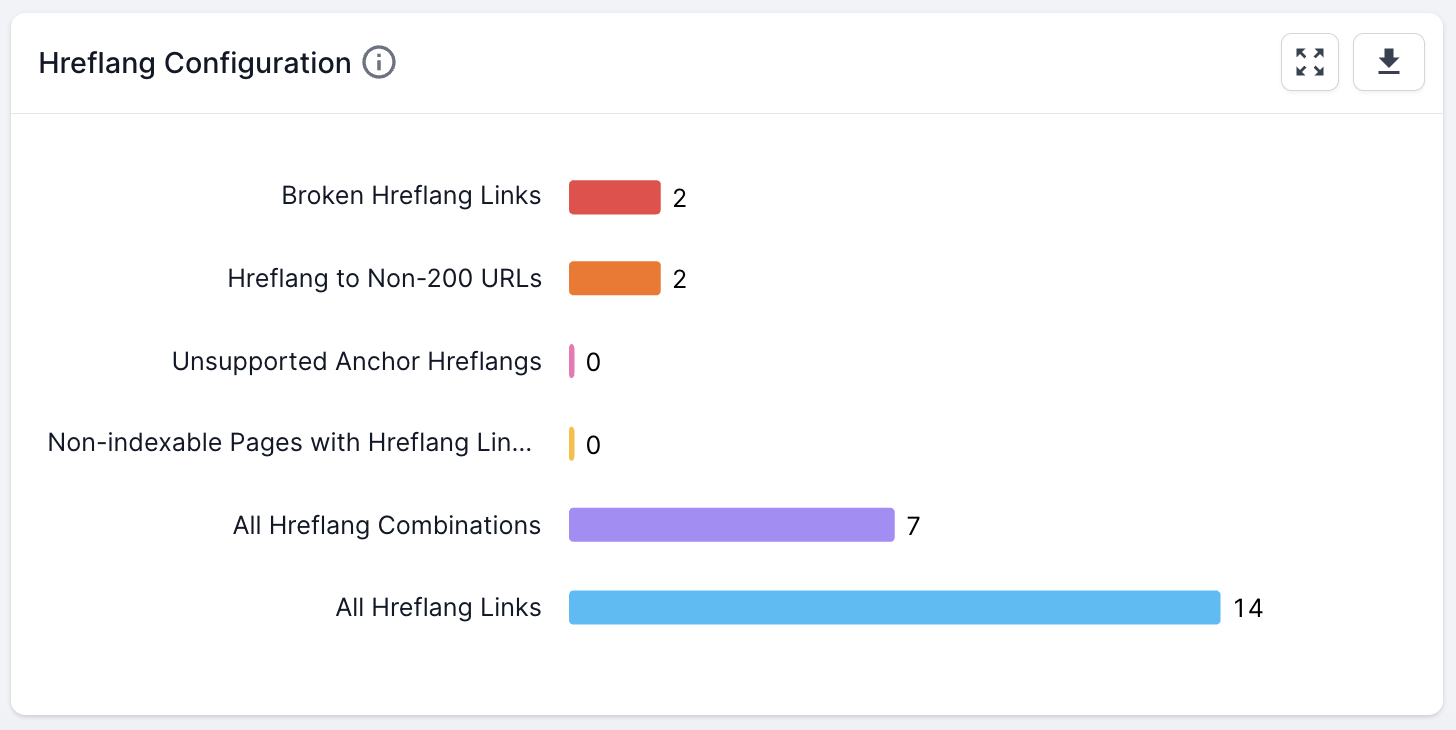
Hreflang Configuration

This chart will show you a breakdown of the configuration of pages with hreflang tags. From here you can click through to the detailed reports for:
- Broken Hreflang Links. These will be ignored by search engines, so the correct URL should be identified, or the hreflang tag removed.
- Hreflang to Non-200 URLs. Hreflang links which redirect (3xx status code) may not be correctly crawled and processed by search engines, and unnecessarily consume crawl budget. Hreflangs which return errors (4xx / 5xx) are faulty and should be changed to the correct destination.
- Unsupported Anchor Hreflangs. Hreflang elements are not supported inside normal anchor tags. They need to be inside the <links> tags in the header.
- Non-indexable Pages with Hreflang. Non-indexable pages (with a metarobots noindex, or canonicalized) which hreflang to a non-indexable page will not be indexed as alternates by search engines.
- All Hreflang Combinations. By examining the combinations of languages and regions used, you can understand the patterns of connected pages, and possible issues with incorrect, or inconsistent hreflang tags.
- All Hreflang Links. The full list of hreflang links can be reviewed for suitability and potential problems.
Log in to your account now to view pages with, without or with inconsistent hreflang tags on your site or check out our other blog posts.
Lean more about international SEO

To learn even more about the ins and outs of hreflang and the other elements of international SEO such as geotargeting and content localisation, make sure you read our comprehensive internationalisation white paper.