This is Lumar (formerly Deepcrawl)’s second session in our Human First webinar series, where we talk about digital ethics and digital actions from a human-centric perspective.
In this roundtable discussion, Lumar’s own Ashley Berman Hale and Jamie Indigo are joined by machine learning engineer at Local SEO Guide, Jess Peck. It’s a fascinating conversation, covering the many types of accessibility issues users encounter today and proposing ways SEOs, developers, and digital leaders can work together to ensure their websites are accessible to all.
Read on for key takeaways from the webinar, or watch the full session (plus Q&A) above.
The internet is a fundamental part of people’s day-to-day lives—it should be accessible to all
At the outset, Peck sums up why digital accessibility is so important: “The web is a fundamental part of people’s day-to-day lives — and most of it is not accessible to a lot of people.”
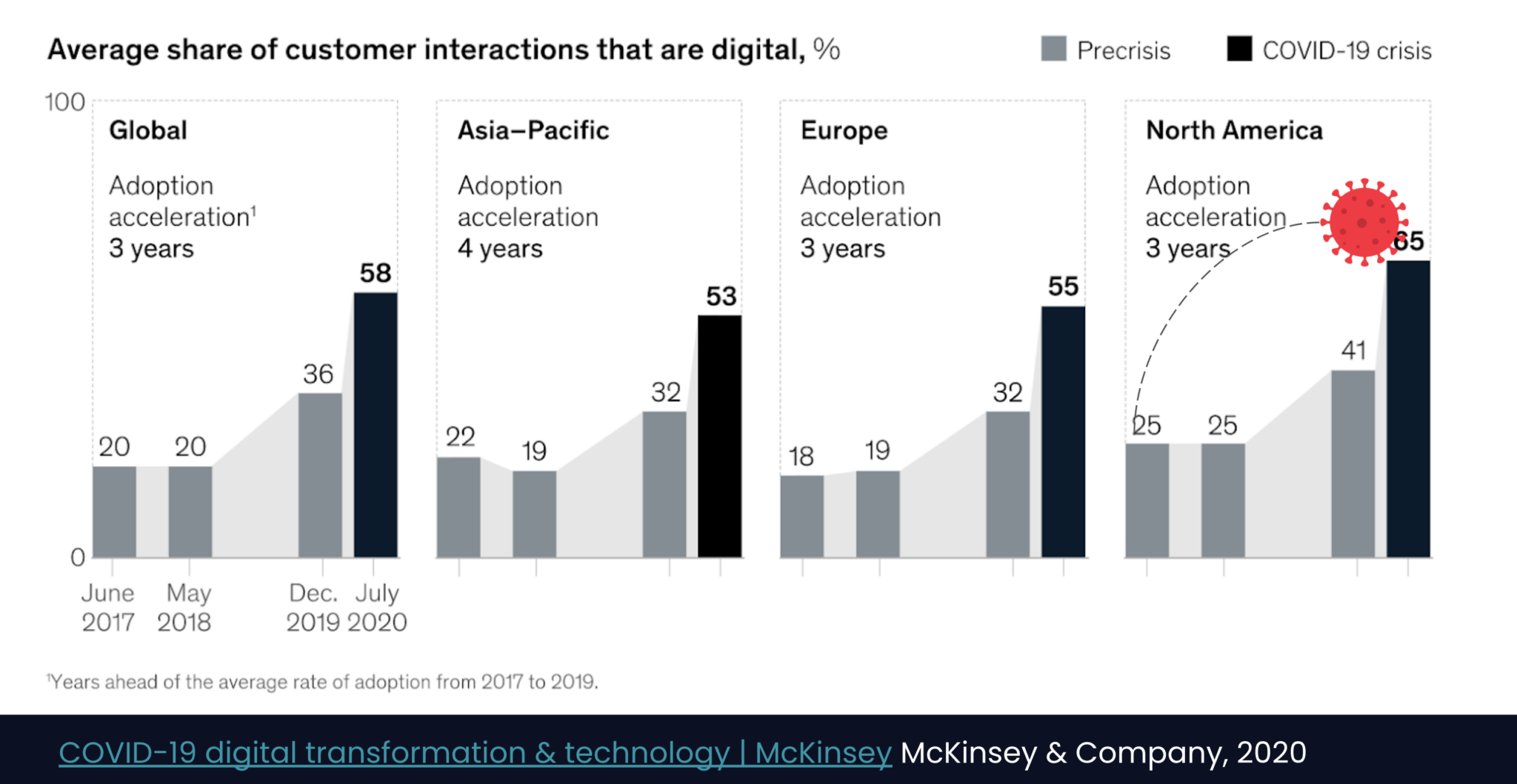
In just the last two years, the average share of customer interactions that are digital has increased dramatically.
Research from McKinsey & Co. found that, globally, the average share of customer interactions that were digital grew from just 20% in mid-2018 to 58% in mid-2020. In North America, a massive 65% of customer interactions are now digital. The McKinsey report further finds that 60% of products/services in North America are partially or fully digitalized. (A 19% increase from 2019.)
That’s a lot of people who are depending on digital channels as their main point of contact with businesses and brands. And when it comes to creating better customer experiences, we should keep in mind that accessibility hurdles may arise in many different forms — and accessibility affects a greater proportion of web users than we might expect.
When thinking about the types of accessibility concerns that SEOs and developers may encounter, Indigo points to how Lighthouse (Google’s web developer community tool) carries out its accessibility audits. Generally, it looks at accessibility concerns across four broad categories:
- Vision
- Motor/dexterity
- Auditory
- Cognitive
Indigo then points to the following key website areas which can often fail the test:
- Ease of reading
- Ease of page navigation
- Forms
- Media on the web
- Supporting assistive tech with ARIA
- Accessibility overlays
Accessibility issues that are often overlooked
When we think about website accessibility, we often think about long-term or permanent conditions that users may experience. But Indigo points to other usability and accessibility concerns to consider as well — conditions that may be short-term, or affect users only occasionally, but can may be a barrier to accessing websites as needed. These issues may include things such as using a device in bright sunshine or without wi-fi access, having full hands or driving and needing to use voice commands to access information, or using a device while experiencing a migraine.
There are also equity and inclusion concerns for SEOs and web developers to consider:
- Forms (pronouns, names, ethnicity, extraneous fields)
- Images and languages
- Safety and empowerment
“A lot of forms that developers will build are by default thinking about names as a construct in a very Western way,” Peck says. “There are lots of forms online that do not accept two-letter names as valid. But some Chinese names, for example, have three or fewer letters—meaning you cannot put your name into these forms.”
Learning to relate
Beyond doing a Lighthouse accessibility audit and seeking to address the concerns listed above, SEOs and developers really need to step into their users’ shoes in order to see how their site(s) are performing from an accessibility standpoint.
Some tests that can be undertaken quite simply include:
- Accessing your site via a screen reader
- Viewing the site after turning off JavaScript
- Using an extension to emulate color vision deficiency
- Turning off your mouse
Beyond Lighthouse, there are other tools available to help you look under the hood and identify accessibility issues, including:
- A11y.css
- Axe DevTools
- Wave Web Accessibility Evaluation Tool (& browser extension)
Accessibility and ADA compliance
Beyond the drive to promote better site accessibility for reasons of inclusion, equality, and humanity – there is also a growing legal imperative.

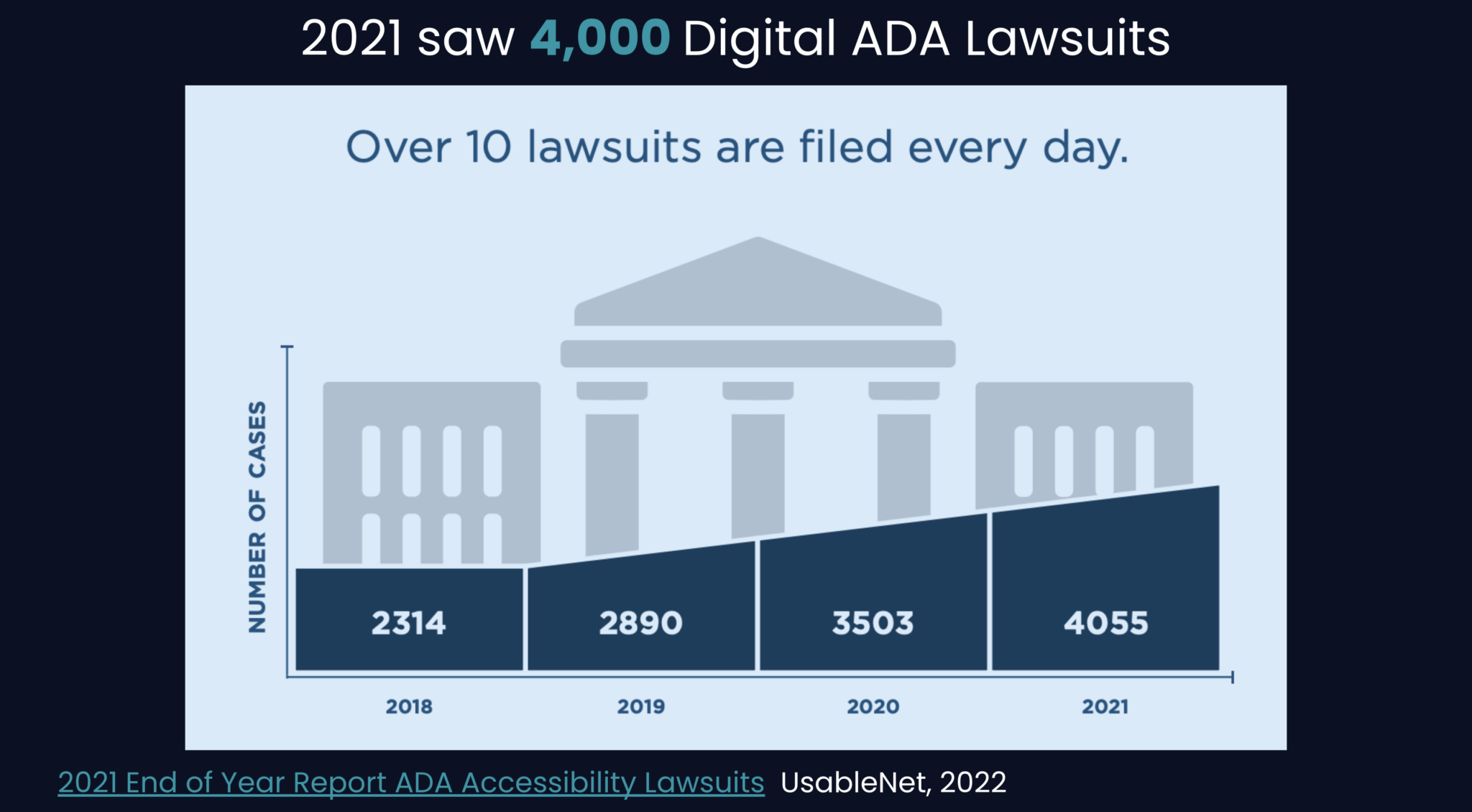
According to UsableNet, 2021 saw more than 4000 digital ADA lawsuits. Their End-of-Year Report on digital ADA suits for 2021 noted that eCommerce sites were cited the most in digital accessibility lawsuits, with 74% of the ADA lawsuits involving an eCommerce website.
Indigo points out that smaller retail sites can’t ignore these access issues with the hope their obscurity or niche position might lessen the likelihood that they’ll get caught out either — 81% of the sites that had lawsuits brought against them had an annual turnover of less than $50m in revenue. Not only is accessibility an important humanitarian consideration, it’s important for compliance as well.
Translation and language-based access
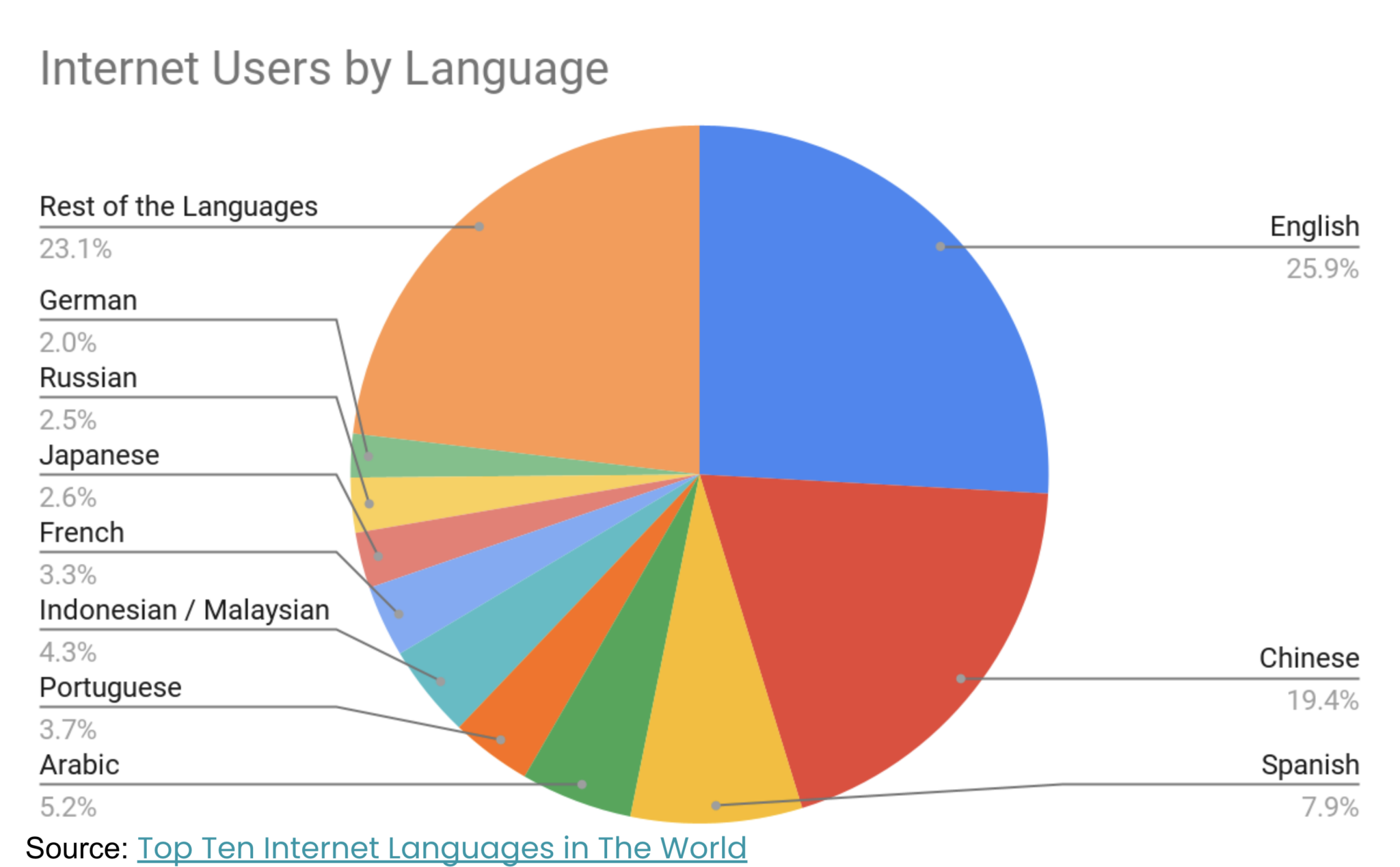
Language accessibility is still a barrier for many global web users as well. According to W3Techs, more than 62% of the world’s top 10 million websites are English-language.

Of course, this isn’t an accurate reflection of the languages spoken by the world’s internet user base – only 25.9% of worldwide internet users speak English.
Not only does this mean there is a barrier to engagement for millions of web users when it comes to the vast proportion of the internet, but when these users are expected to consent to certain things or to conduct more of their everyday lives in the digital context – from healthcare to legal issues – it’s easy to see how important the push for a more multilingual internet is.
Page weight issues and financial accessibility
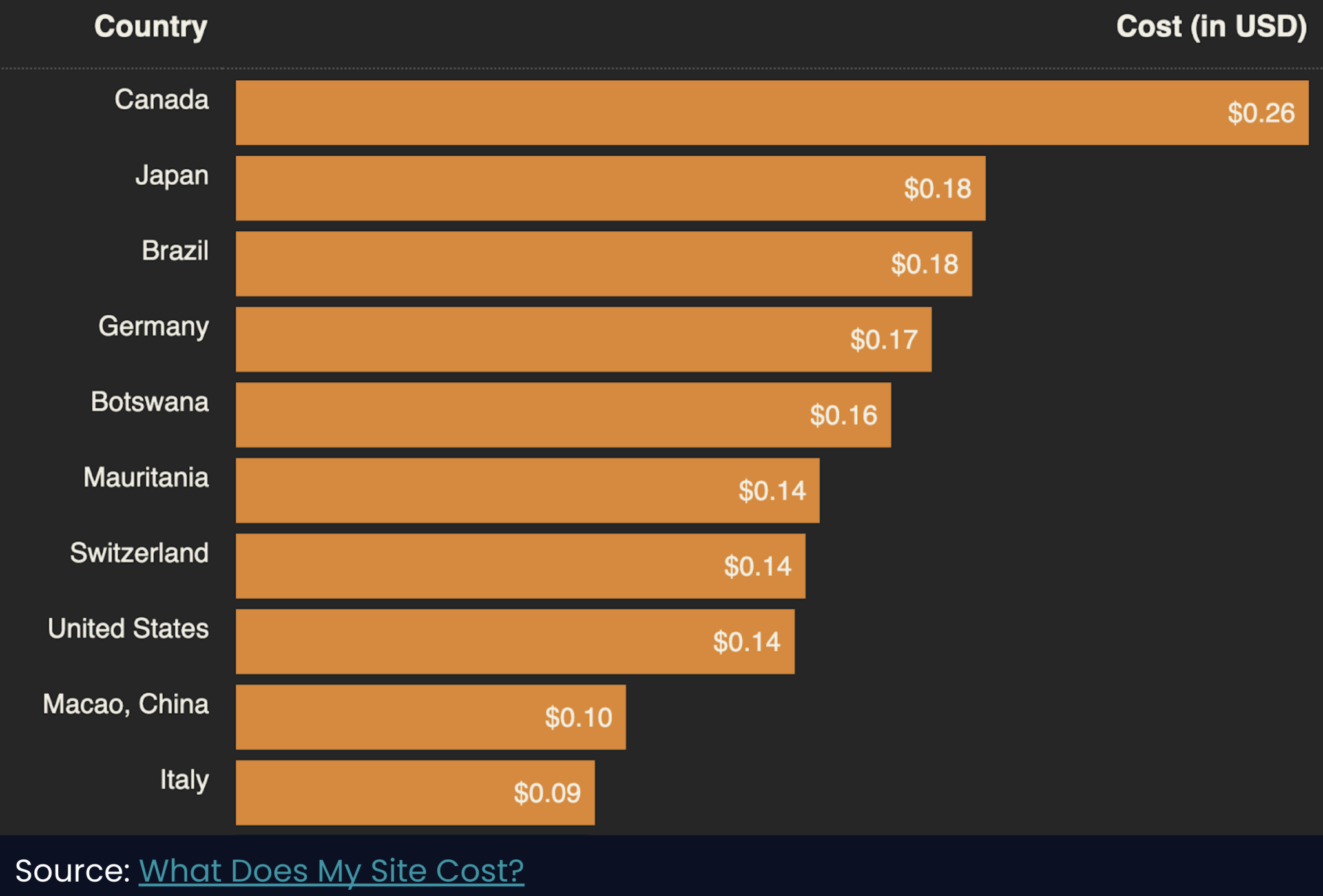
Page weight refers to the amount of data needed to load a web page.
Not all web pages ‘weigh’ the same in data terms. URLs that are ‘heavier’ are more likely to cause a problem for web users who may be on a limited data plan.
Tools such as whatdoesmysitecost.com can illustrate the financial implications for users with regard to data-heavy sites vs. lighter ones. In the chart above, we can see that, on average, sites built in Canada cost more than twice as much to users as those in Italy.
It is important for web developers, SEOs, and digital marketing leaders to understand the cost of their site in data and monetary terms for the people that use them.
Skin tone and accessibility
With the growth in AI and facial recognition tools being incorporated into the web, accessibility issues have been found in the frequent inherent biases these tools have against non-white users.
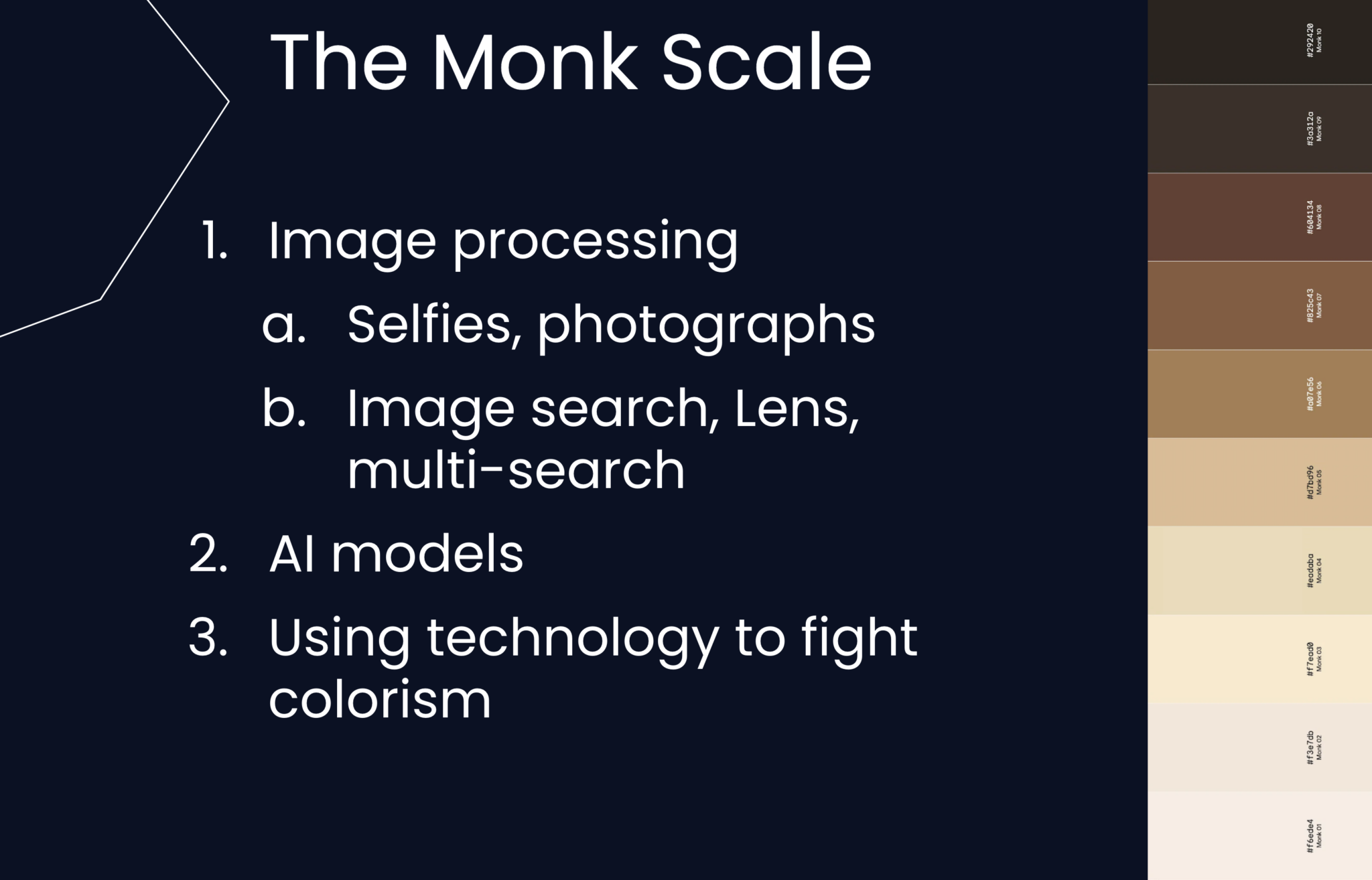
Proctorio software has been found to fail in facial recognition of black faces more than half the time. Additionally, Google’s algorithm has also been criticized for how it presents results relating to non-white people. In an effort to address its skin tone representation, the search giant is now working with sociologist and Harvard professor, Dr. Ellis Monk, “to improve representation of diverse skin tones” across their products. Google has also introduced the Monk Skin Tone Scale, designed to be more inclusive of the spectrum of skin tones that we see in our daily life.

eCommerce sites in particular need to be considering the racial diversity of their audiences – from their use of models on product pages to their content in things such as makeup how-to tutorials.
Conversion rates and website accessibility
Beyond simple issues of fairness and trying to lessen the likelihood that your company will be sued for having an inaccessible website, there is also a financial incentive for trying to improve site accessibility.
An interesting piece of UK-based research on click-away rates in 2019 found that 69% of disabled people will click away from a website with accessibility barriers. The estimated value of this potential lost business is over £17 billion.
Key takeaways on web accessibility
Each of our roundtable guests offers a key takeaway from today’s webinar:
“I think SEO agencies should hire accessibility experts and provide accessibility audits with SEO audits,” Peck says. “We need to assume our clients are not accessible and work with people who make them accessible.”
Berman Hale says, “I learn new things every single day about accessibility that either gets me excited or really pissed off. It’s a very broad problem. And it’s a very broad opportunity.”
In closing, Indigo points to the following quote from Gregory Mansfield: “Inaccessibility is a choice. Failure to accommodate is a choice. Exclusion of disabled people is a choice.”
As SEOs, developers, and digital leaders, it’s time to choose accessibility.
The human-first approach
Lumar’s Human First webinar series is underpinned by the following:
- We believe that we all want to make good things.
- We believe that when we learn better, we do better.
- We believe that it’s OK to not have all the answers. Ethics is about asking better questions.
- We believe being human is the only qualification necessary to talk about ethics.