With Google’s recent announcement that Core Web Vitals metrics will become a ranking factor in mid-June 2021, SEOs need to be looking to expand their performance testing. Lumar now allows our customers to capture web performance and Core Web Vital metrics automatically into their crawls.
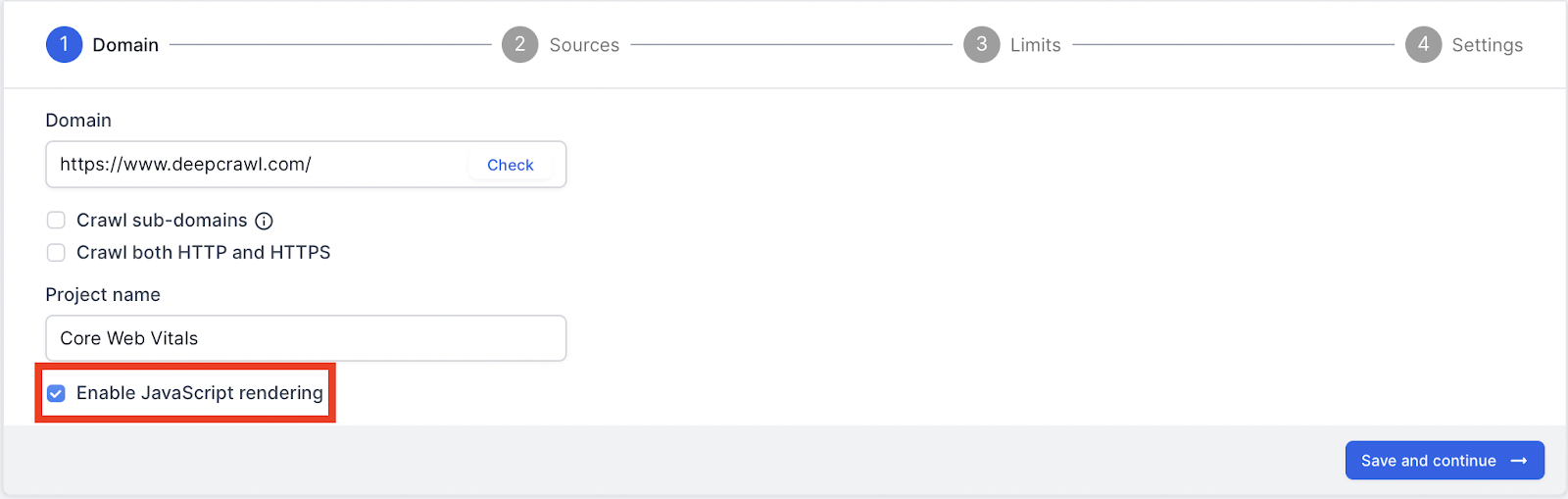
Important: Because Web Vitals are measurements of how a page renders, a crawl must have JavaScript rendering turned on to have these metrics and reports.
What are Core Web Vitals?
The Core Web Vitals are a set of web performance and user experience metrics that are based on real-world usage data from Google Chrome. The Core Web Vitals metrics are:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
Earlier this year, the Google Webmaster team announced that Core Web Vitals will be part of the Page Experience ranking update in mid-June 2021.
How to incorporate Lumar into your site speed toolkit
Lumar automates capturing Web Vitals and web performance data at scale in a controlled environment. Because we are testing a page’s vitals in our own systems, this type of performance data is called lab data. Both Lighthouse and other performance testing tools capture this type of data.
The performance and Web Vital metrics in Lumar are just another tool in your site speed toolbox. We recommend combining any lab data (Lumar, Lighthouse, etc.) with other real-user monitoring (RUM) data to track the page experience of your users.
Our team recommends reading more into lab vs RUM data for site speed tools, the Chrome UX report, and creating your own CrUX dashboard.
What new metrics are available?
Lumar have added the following performance and Web Vital metrics:
- Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
- First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen.
- Time to First Byte (TTFB) measures the time taken between the client making a request to the server and then receiving the first byte of data in the browser.
- Cumulative Layout Shift (CLS) measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page.
- Time to Interactive (TTI) measures the time from when the page starts loading to when its main sub-resources have loaded and it is capable of reliably responding to user input quickly.
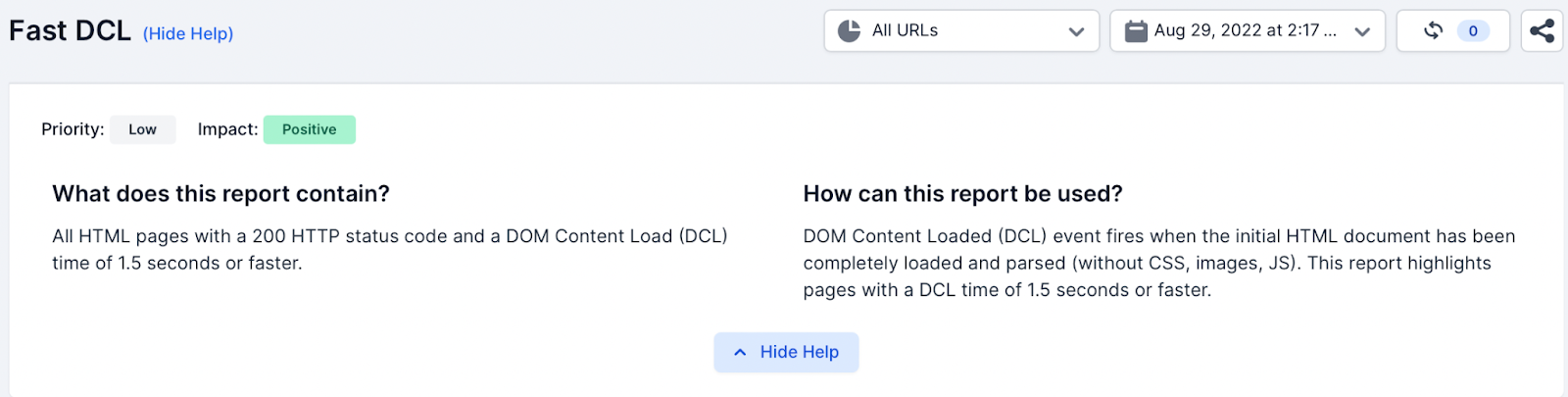
- Dom Content Load (DCL) is when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading.
If you are unsure about tracking page performance or Web Vitals, then read our guide on how to measure site speed and performance, or check out our SEO’s guide to Core Web Vitals.
What new reports are available?
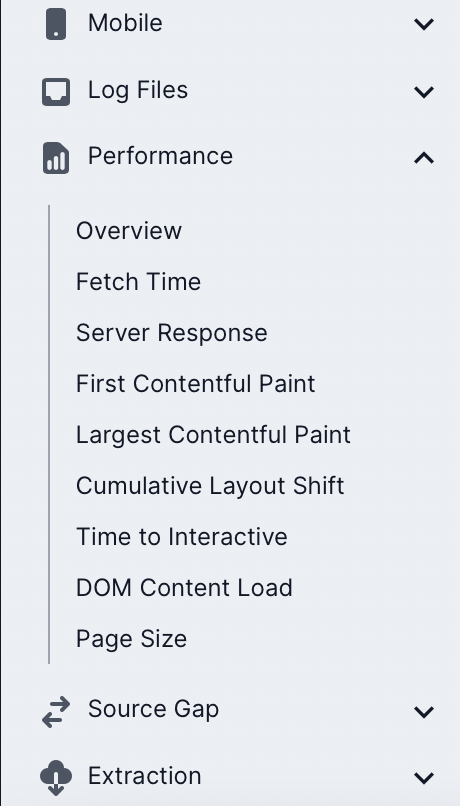
Lumar has added reports for each new performance and Web Vitals metric, these new reports can be found under the Performance category.

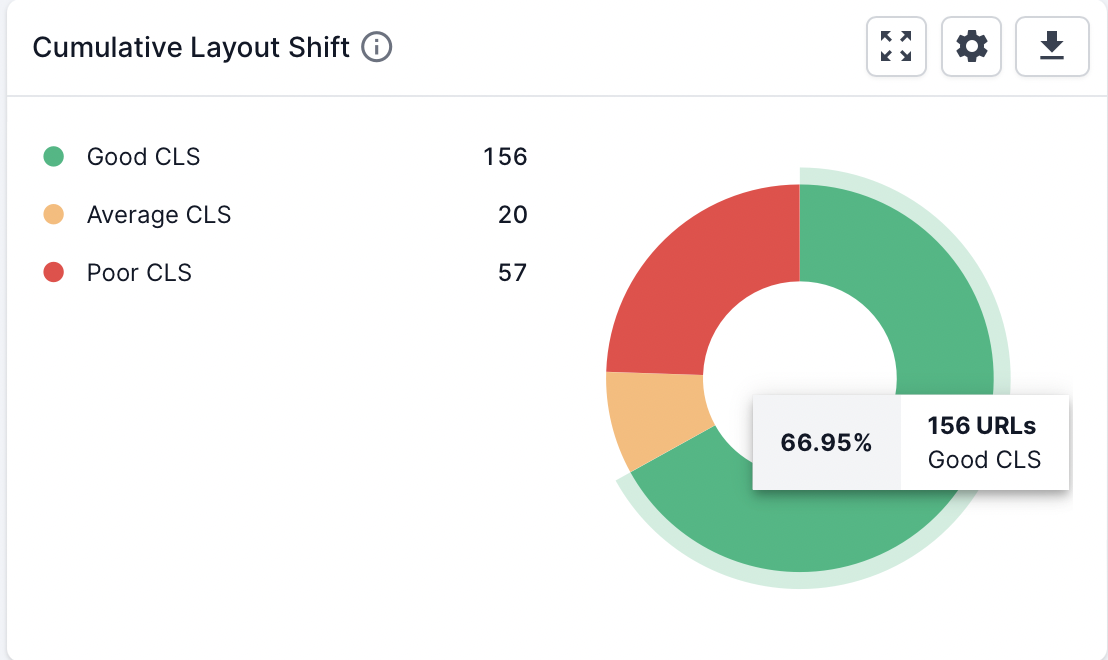
Each new performance or Web Vital metric is broken down into Good, Average, or Slow (or Good, Average, or Poor for the terminology used in the Cumulative Layout Shift report).

The breakdown of Good, Average, Slow (or ‘Poor’ in the CLS report) pages for each metric is based on the Lighthouse performance audit scores.
A summary of these performance scores can be seen below.
| Metric | Good | Average | Slow |
| Time to First Byte | 0 – 200 ms | 200 – 600 ms | Over 600 ms |
| First Contentful Paint | 0 – 2 secs | 2 – 4 secs | Over 4 secs |
| Largest Contentful Paint | 0 – 2.5 secs | 2.5 – 4 secs | Over 4 secs |
| Cumulative Layout Shift | 0 – 0.1 | 0.1 – 0.25 | Over 0.25 |
| Time to Interactive | 0 – 3.8 secs | 3.9 – 7.9 secs | Over 7.3 secs |
| Dom Content Load | 0 – 2 secs | 2 – 4 secs | Over 4 secs |
The performance score criteria for each report can also be found in the information icon next to the report title.
How can I get started?
Any customer can access these metrics, all that is required is that the JavaScript rendering feature is enabled and the metrics will be captured in your next crawl.

That’s it. Lumar will then capture the performance data and populate these reports!
Frequently Asked Questions
How does Lumar measure Core Web Vitals?
Lumar captures the Core Web Vital and web performance metrics using our Page Rendering Service (PRS). The page rendering service uses the most up-to-date version of Google Chrome for rendering JavaScript.
As Lumar crawls and renders the HTML of each page, it captures the Core Web Vital and web performance scores in a lab environment. These performance scores are then treated like any other metric in our system.
Why doesn’t Lumar match up with Google site speed tools?
The performance data captured in Lumar is in a controlled environment, which uses a different technology stack and runtime settings to Google’s and other third-party site speed tools.
Does Lumar use Google Lighthouse or the PageSpeed Insights API?
Lumar does not rely on third party APIs to capture the Core Web Vitals data. All the metrics are captured using the most up-to-date version of Google Chrome.
Why isn’t First Input Delay (FID) captured in Lumar?
The Web Vital metrics in Lumar are captured in a lab environment and not real user monitoring data from the Chrome UX report. Google has stated that FID requires “a real user to interact with the page, and thus cannot be measured in the lab”.
Our team recommends creating your own CrUX dashboard to measure FID across your website.
What are the runtime settings?
The runtime settings for Lumar when capturing data:
- Device: Desktop
- Location: United States
- User-agent (network): [Check project settings]
- Throttling: None
Is this data available in Data Studio?
All of these reports are now available in our Data Studio connector. To add these reports to an existing dashboard, you must edit the data source and “Reconnect” it to allow it to find these new data points.
Will the new metrics and reports be available in the API?
Yes. Please read our API documentation to understand how to start pulling the data into your own workflows.
How can I improve my performance or Web Vital scores?
Our team recommends reading our web performance best practice guide to identify ways to improve the site speed of your pages. It’s also worth reading our SEO’s guide to Core Web Vitals.
Will I still need custom extraction reports for performance data?
Our team recommends reviewing all the new performance reports and if they meet your needs, remove any unnecessary custom extractions.
Summary
The addition of performance and Web Vitals metrics and reports to Lumar will allow our customers to automate capturing and monitoring lab data at scale, ready for the Page Experience update in mid-June 2021.
Any questions please feel free to get in touch with our team.