Chapter 2: What is Information Architecture
Before digging into the details of categorization and internal linking, it can be beneficial to take a step back and think about the bigger picture. Users arriving from organic search or different marketing channels will be much less likely to convert on your website if your business offering does not match their intent. That’s why it’s important to think about your business objectives first so you can target them to customers who would actually be interested in them.
Assessing business objectives
A successful site architecture needs to start with proper planning. This involves sitting down and really thinking about the key goals of your business to decide which categories and pages need to exist on your website. Make sure that the large extent of your core product or service offering is available to users through your site’s architecture.
Your business objectives and core service offering need to form the foundation of your site architecture.
Once the core business focuses have been set and agreed upon, build upon them with user insights. Even if an important page is included on a website, it won’t be truly findable unless it is described in words that your users understand and expect. This is where keyword research, keyword trend and user behavior analysis comes in.
Combining business focuses with user insights will provide a strong foundation that will feed into everything else in your website’s structure, from the categories you include to the navigation types you use.
Mapping the purpose of pages
Every page on your website should have a purpose. The analysis of these different purposes and how many pages fulfill them is an important starting point when performing site architecture optimization.
Here are some of the main purposes that a page will serve:
- Educational
- Transactional
- Navigational
Once you’ve grouped pages into core purposes, compare the ratios between these groupings to gain invaluable insights. For example, if you find that there is a higher number of navigational pages compared to the educational article pages or transactional product pages, then you know there is an issue that needs fixing.
The different purposes of your pages will feed into the ideal site architecture and the different journeys that will be mapped out for your users.
Prioritizing which pages to include
The pages to prioritize within your site’s architecture should align with your business goals and the interests of your target audience, which can be identified through keyword research. You can also gain additional insights into the popularity and performance of your different pages by combining analytics and search data to help identify key pages which should be highlighted.
Utilize current engagement and performance metrics to highlight pages that are already successful at what they do to include within the site architecture.
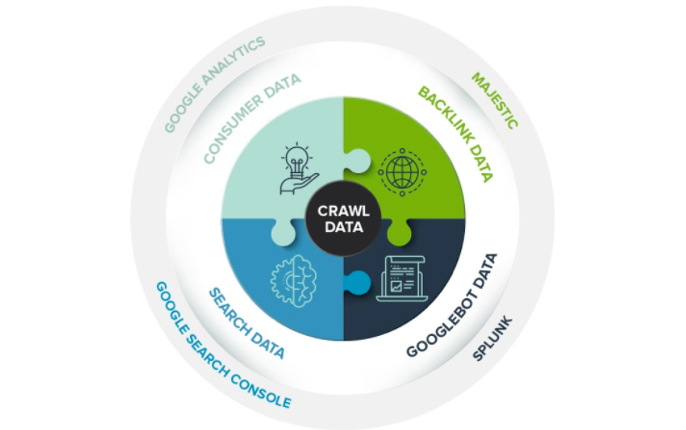
The best way to get the most out of this data is to combine it all in one place with your crawl data. That way you can gather together all of the pages that exist and are crawlable on your site, as well as how many impressions they’re getting in Google Search Console and how much traffic they’re getting in Google Analytics, for example.
At Lumar, we call this concept the ‘Search Universe’, and you can find out more about it in this article.

Start Building Your Search Universe with Lumar
Now that you’ve figured out who your business is targeting and what it has to offer, you can start getting into the organization and categorization of the pages on your website. A great starting point is to analyze its structural hierarchy and taxonomy. There are a number of different methods you can use to do this in a way that will drive results.
Here are some of the different ways of organizing your website:
- By date or time
- By alphabetical order
- By location
- By topic
- By target audience
- By task or process
- By attributes or facets
- By combinations of the above

Creating the best taxonomy and hierarchy
Taxonomy is all about classifying the different pages of a website to provide an overview of its product range and service offering in an understandable way. Your website’s taxonomy will define the navigation, categories and tagging that are needed to encompass these different content types.
To demonstrate how this form of structuring works in action, here are the four main types of website taxonomy:
1. Flat Taxonomy: Only includes top-level categories which are weighted equally.

Source: Marketing Land
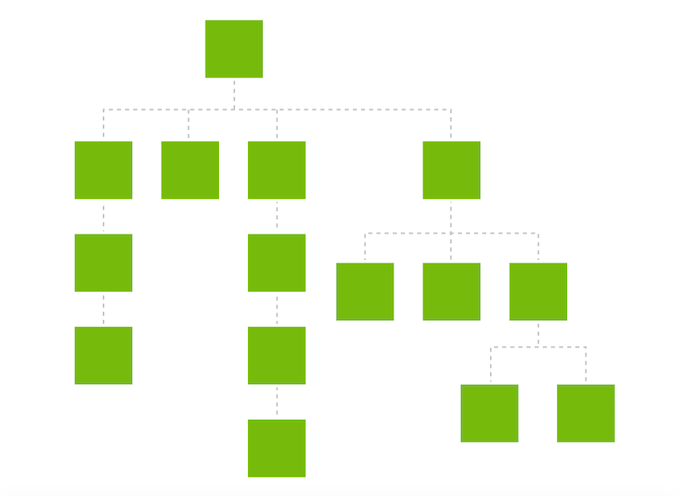
2. Hierarchical Taxonomy: Pages are arranged in order of importance, and the further down you go within the structure, the more specific the topic.

A key consideration for a hierarchical taxonomy is to aim for a broad and shallow structure rather than narrow and deep. Keeping choice and options open for users is key for content findability. However, be sure to balance having an architecture that’s as flat as possible with the ability to create a contextual hierarchy of your content.
It is better to have a user who can survey a large landscape via a mega menu or via related content, than it is to have them go down tunnels.

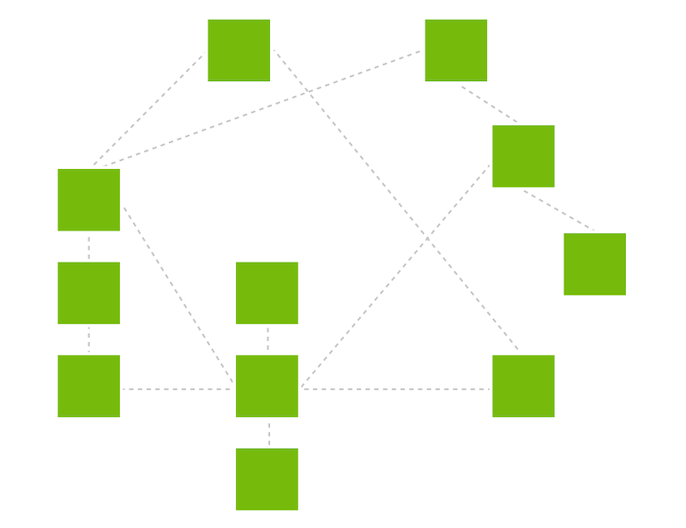
3. Network Taxonomy: Organised into both hierarchical and associative categories. With this method you can add an additional contextual navigation alongside your main global navigation. This can be achieved with ‘recommended reading’, ‘most popular’, ‘most viewed’ and on-page links to relevant pages.

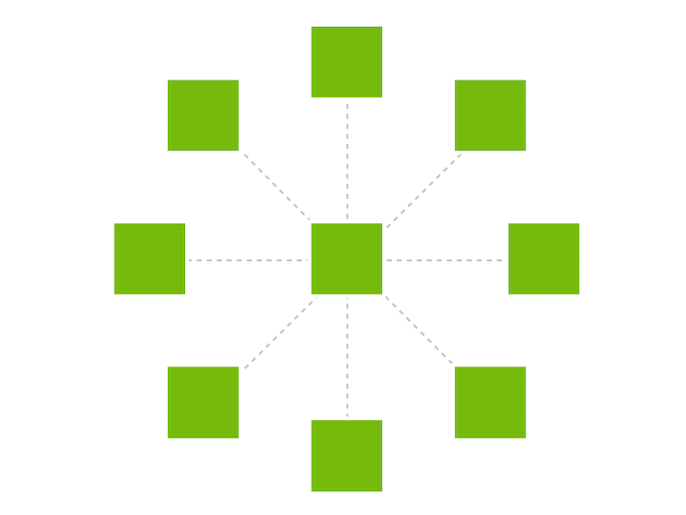
4. Facet Taxonomy: Pages can be assigned to multiple attributes, and users can choose which facets to explore that most suit them. For example, on a clothing website, ‘clothing’ would sit in the middle with ‘size’, ‘color’, ‘style’, ‘brand’ and ‘price’ around it as facets.

One thing to be aware of when using a facet taxonomy is URL and content duplication. This type of taxonomy is more technically difficult to manage as products can be categorized within different facets which can create duplicate pages.
While someone working for a business will know the ins and outs of its product and service offering and can make intelligent assumptions about how everything should be categorized, it’s very important to layer user insights into the taxonomy and the labeling of your website. The labels of a taxonomy must be clear and recognizable for users, and should include the terms they know and expect to see.
The organization of information extends past the bots, requiring an in-depth understanding of how users engage with a site.
Some seed questions to begin research include: What trends appear in search volume (by location, device)? What are common questions users have? Which pages get the most traffic? What are common user journeys? What are users’ traffic behaviors and flow? How do users leverage site features (e.g. internal site search)?”

Analysing a site’s existing taxonomy against user behavior and demand will define the pages and categories you need on your site.
One way to let users feed into your taxonomy labeling is with a method called card sorting. Commonly used by information architects, card sorting is a session where users are given index cards (either physical ones or on a computer) and a list of items, and are then tasked with placing the items into groups and labeling the groups. These are the two main types of card sorting tests:
- Open card sort test: Users are given free rein to categorize whichever way fits their mental model.
- Closed card sort test: Labels are already defined and users simply put objects into relevant lists. This test should be used to validate the results from the open card sort test.
For card sorting tests to work, make sure you don’t ask any leading questions or feed participants with any of your own terms for labels. It’s all about gaining insights into the user’s mental model and their own choice of words, not the SEO’s.
This method can provide invaluable information around what your customers and target personas would expect from your website for it to be understandable for them. A website that is truly understandable to its target audience is one that is much more likely to convert.
Once the top-level categorization has been mapped out, then you can align the supporting content that should sit within these categories and underneath the core content. You can think of the pillars of your website’s offering as ‘buckets’ that can be filled with relevant content.
Targeting pages to queries and intents
While mapping out a taxonomy, these are the two main problems you’re likely to come across:
- The taxonomy is too extensive. Look out for multiple pages serving similar purposes or targeting the same keywords and intents.
- The taxonomy isn’t extensive enough. Cross-reference internal search data and keywords driving impressions and traffic against your pages to find gaps in your taxonomy and, therefore, opportunities for new landing pages.
It’s likely that you’ll either have too many pages targeting key search terms, resulting in cannibalization, or you’ll be missing pages for key search terms.
One of the problems I find most often is losing the balance between a category’s size and its purpose. Sometimes website owners create too many similar and granular categories which results in dispersing the authority of a given website and making the real purpose of a given section hard to find. This is problematic from an SEO point of view and also may cause users to feel lost.
The opposite situation occurs when website owners combine broad categories together even if they deserve to be independent sections. They miss opportunities for creating strong thematic sections and also force users to struggle with finding what they really need.
Many times website owners also forget about intuitive information architecture that should go hand-in-hand with optimizing the whole structure.
Think about the goal of site architecture which is always the same: reflecting logical dependencies between pages. As a result, search engines can better understand the website and users are happy that they can easily navigate between pages.

A website could either be targeting keywords with too many pages or too few. Analysis is required to see where improvements are needed or where opportunities lie.
One of the main considerations when targeting pages to queries and intents is to have only one URL available for each unique piece of content. Not only does this help combat the issue of content duplication, but it also consolidates link equity.
Mapping pages on a website to intent rather than individual keywords helps avoid cannibalization. If you have one strong page that matches a user’s intent to apply for a credit card, for example, this can rank for multiple keywords with this same intent. A page that ranks for ‘apply for a credit card’ could also rank for ‘credit card with bad credit score’ and ‘interest free credit card.’ You shouldn’t spin out lots of thin doorway pages to match each of these keywords and try to shoehorn these into your site’s architecture.
To keep up to date with the different URLs on your website and see which articles have been written on your key topics over time, regular content auditing is a must. For more advice on how to keep on top of your website’s content, take a look at this guide to content auditing.
Utilizing tag pages
Creating a hierarchy for your website can be useful for helping users and search engines better understand the topical relevance and importance of your pages. Due to the nature of category pages and how they sit within a site’s architecture, they are hierarchical. Tag pages, on the other hand, aren’t subject to the same constraints. By using tagging, you can split content evenly into topics and group them by relevance, no matter where they sit in the overall hierarchy.
Tag pages give you the flexibility to organize and group content together to suit the additional interests and browsing intents of your users, where your main navigation might be limited. They should be dictated by your taxonomy, with business focus and user insights feeding into the tags used.
Tagging works as a shortcut for grouping topically relevant pages without being limited by the hierarchical structure of a website.
Page tagging can help feed into the automatic population of ‘you may also like’ sections which lead users to other relevant content. This helps them consume more of your site’s content, increasing their time on site and pages per session once they’ve been drawn in by an article on a topic that they’re interested in.

Source: Lumar
It’s important to be smart with your use of tagging. When used correctly, it can serve as a secondary topical navigation through your website’s main architectural ‘bucket’ categories. When used incorrectly, tagging can be an SEO’s worst nightmare. Tag pages can be one of the main offenders which contribute to index bloat.
Think about what would happen for a large editorial site that adds a tag for every possible keyword or subtopic possible. Each of those tags becomes a landing page, and each of those landing pages can be served to users as thin content or waste search engines’ crawl budget.
Go back to your taxonomy mapping and any card sorting conclusions you came to if you surveyed user expectations for your site’s categorization. Then group your tags by the topics that users expect, want and search for in their own terms.
Page tagging should be done so that individual pages are associated to and compiled on a landing page with its own URL, rather than adding a tag via a parameter onto the individual page. Here’s an example of what a tag URL should look like:
https://www.deepcrawl.com/blog/tag/google-webmaster-central-hangout/
This helps keep URLs clean and canonical, as URL parameters can get out of control very quickly, especially for large sites.
Chapter 4: Internal Linking Optimization

