For July’s edition of the DeepCrawl webinar series we had the privilege of speaking with Tom Anthony, Head of R&D at Distilled, who delivered an informative and accessible presentation on HTTP/2 for SEOs.
Here’s the full recording of the webinar:
You can also take a look at Tom’s slides that he talked us through:
The Underlying Limitation of the Web
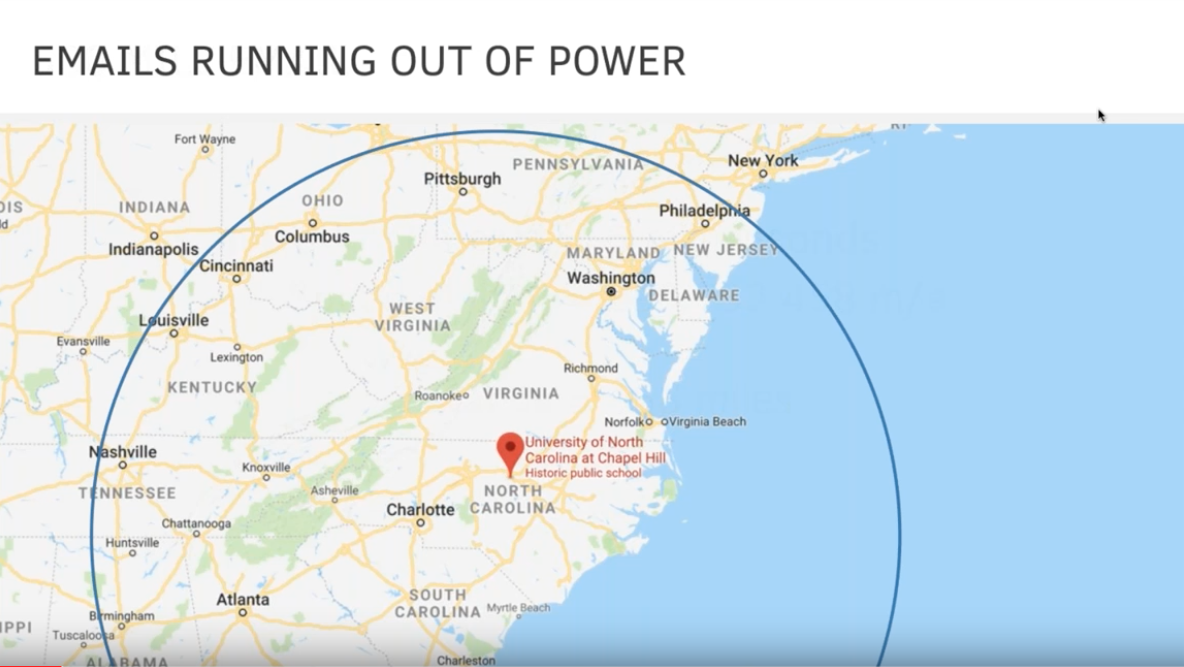
Tom started off by highlighting an underlying issue with the internet with a story. In 1996, Trey Harris, who was responsible for the email system for the University of Carolina, got a call from an important professor at the university who said that he couldn’t send an email to people located more than 500 miles away.
To send an email, a connection has to be opened up and the time taken to do that is called the latency, which is ultimately governed by the speed of light. In this particular case, the connection timeout had been configured to 6 milliseconds which meant that a connection could only be made with people who were less than 558 miles away.

This story shows the problem of latency which affects how we load websites and their speed. This is where HTTP/2 comes in because it has been designed to offset the issue of latency and the impact on load times.
Why Does HTTP/2 Matter?
Last year, John Mueller confirmed that Google is measuring site speed using actual user data from Chrome User Experience Report data. How fast your site is for users is being recorded by Chrome and sent to Google. Therefore, HTTP/2 presents a relatively straightforward opportunity for SEOs to improve site speed and potentially get a small ranking boost.
What is HTTP/1.1?
HTTP is the language or protocol that browsers use to request pages from a server – everything including HTML, CSS, images etc. is sent over this protocol.
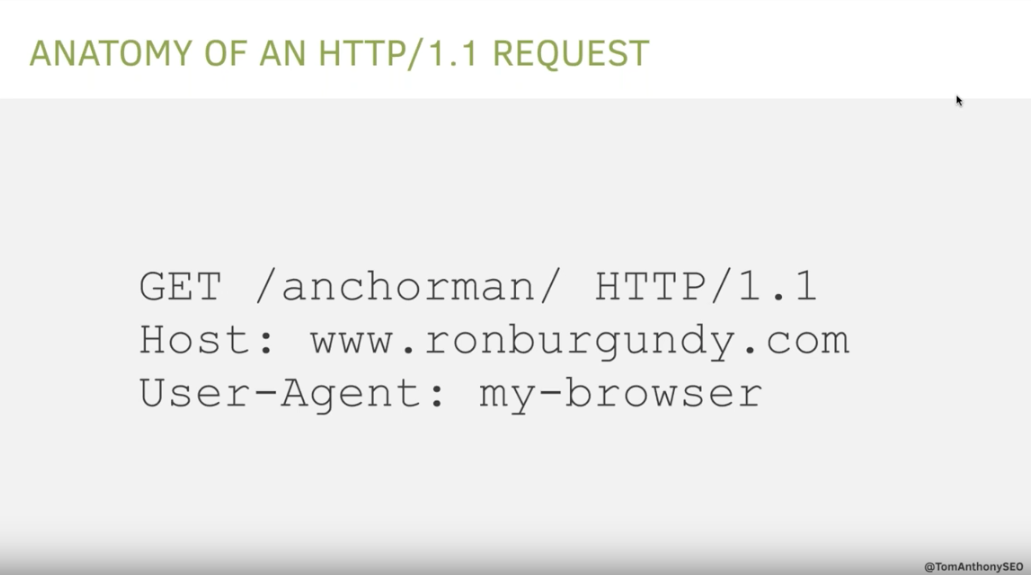
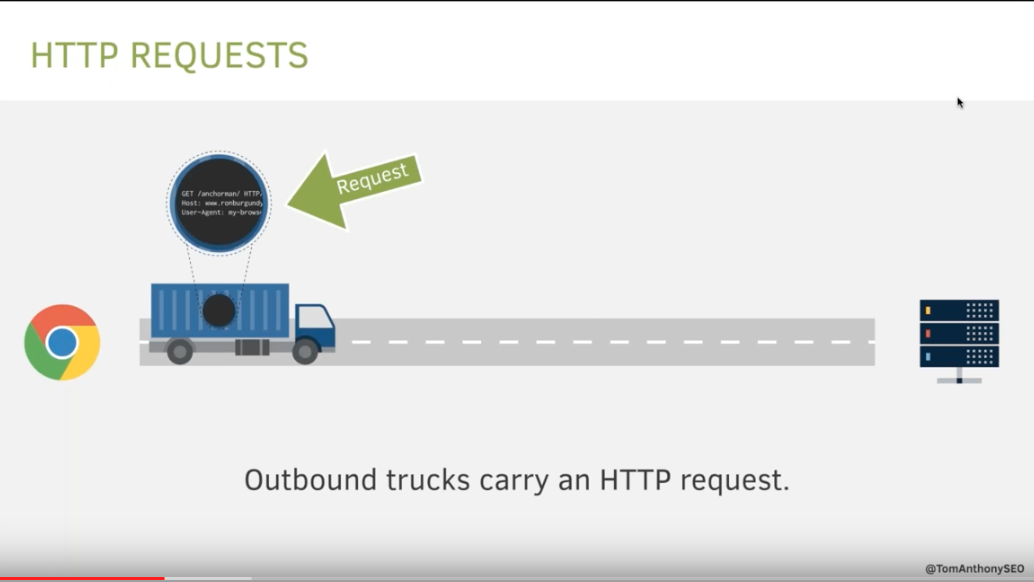
This is what a request looks like:

The request will contain a number of headers like:
- GET – Specifies which file you want to request and reiterates the protocol.
- Host – Specifies the domain for servers that are home to multiple domains.
- User-Agent – Details which browser you’re using or indicate if you’re a bot (like Googlebot).
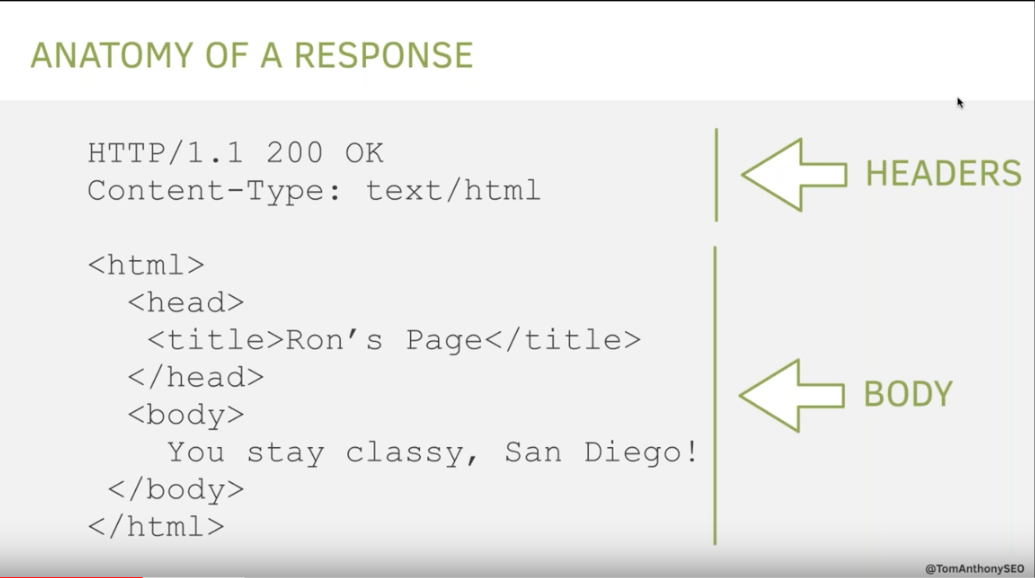
Following a request, a response line will come back that will look something like this:

The response will include headers like the status code (e.g. 200), content type (e.g. text/html) and the body of the response which is the web page itself.
It is important to remember that every request is for one file.
Explaining HTTP Using Trucks
HTTP can be explained by thinking about trucks transporting things across a road.
- Imagine a HTTP request sent from your browser to a server is a truck travelling along a road from A to B.
- The road the truck is travelling on is the Transmission Control Protocol (TCP) which delivers it from A to B.
- A request is loaded into the truck as it travels from browser to server and returns with the response on the way back.

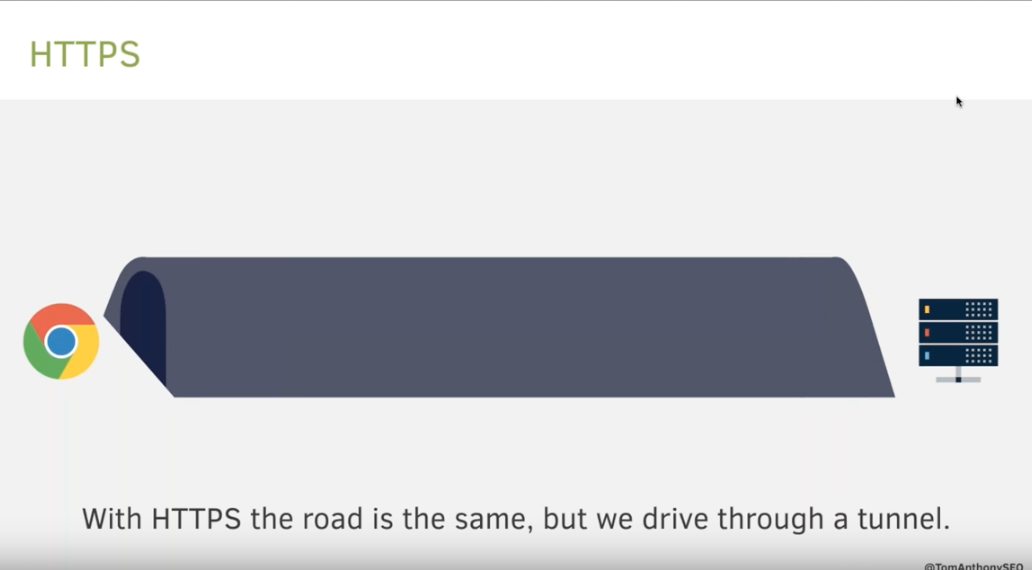
- The problem with this is that everyone can look down into into the truck with the request as it travels along the road. This especially problematic for sites that handle payments (like eCommerce sites) because people can see sensitive details like your credit card information.
- This is where HTTPS comes in. You can think of HTTPS like a tunnel which covers the trucks as they drive along the road, essentially this is the encrypted layer that stops people from accessing requests.

Why do we need to change from HTTP/1.1?
This sounds great, but there are still three problems:
- Latency and round trip times – It doesn’t matter whether a file is big or small, a request still takes a certain amount of time to get from A to B. Longer roads will mean it takes longer for a response to come back.
- Pages with many files (and requests) – Web pages have become richer and have more files, which means more requests have to be made which will increase latency.
- Mobile connections increase latency – More people are using 3G and 4G connections to access webpages which further increase latency, think of them like bumpy roads.
The major problem with HTTP/1: a single connection can only handle one request.
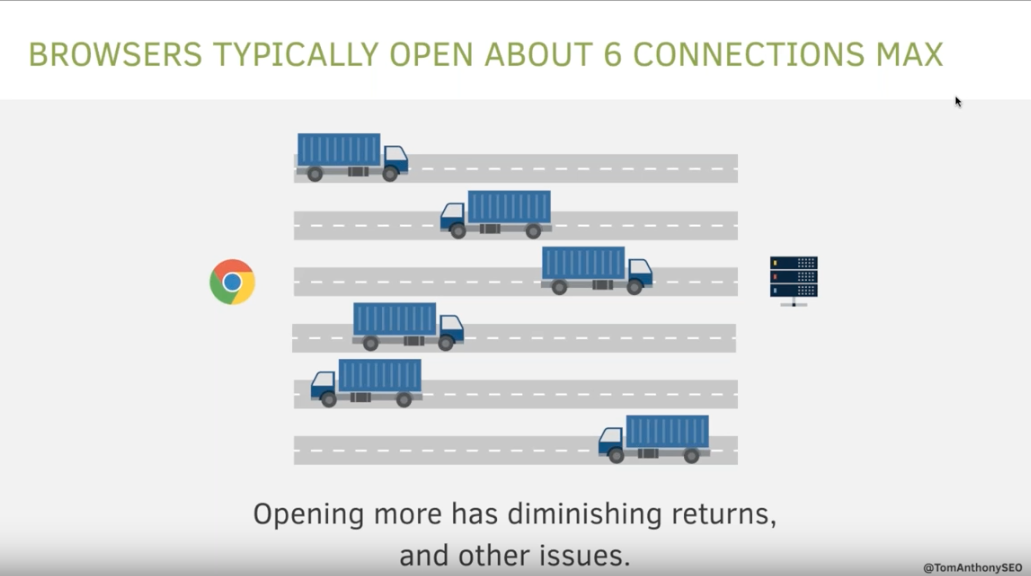
Opening a new connection requires a full round trip before we can send down another truck. Six connections (roads) are typically opened by a server, but there are diminishing returns to this approach.

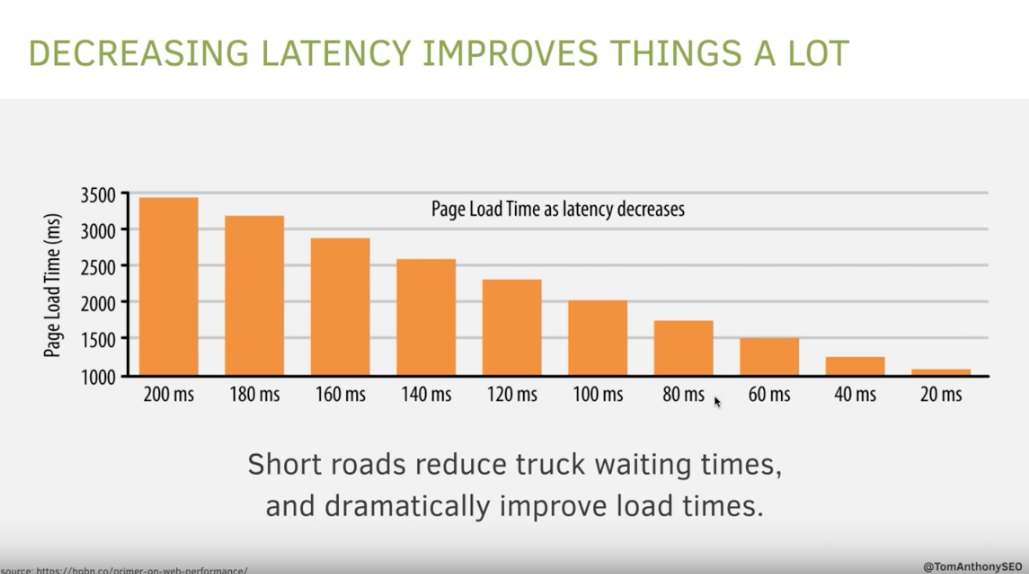
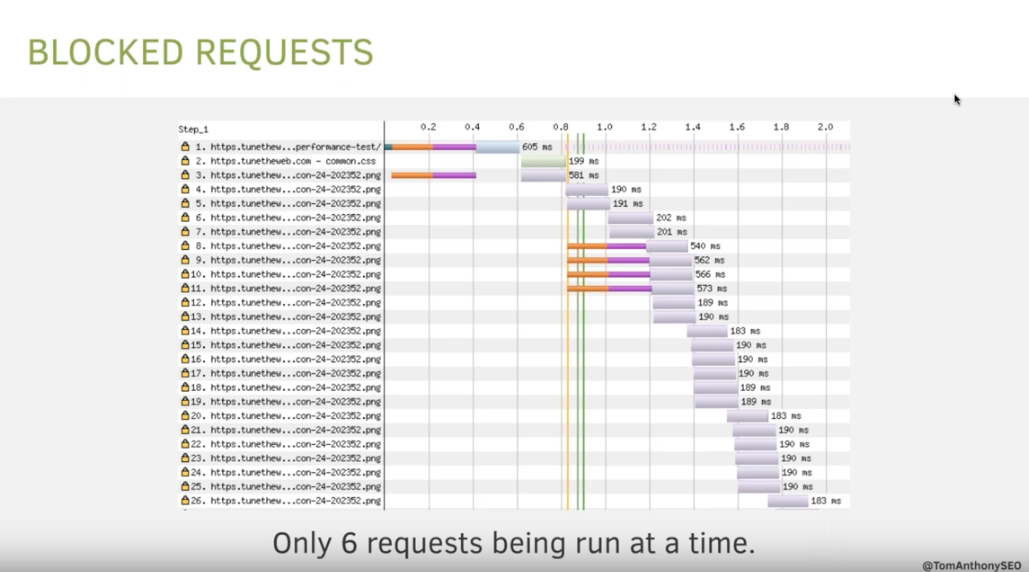
The problem is that with only six roads there are going to be more trucks waiting for a free road to send their request, resulting in blocked requests which will increase load time – see below.

By reducing the length of the roads (decreasing latency), you can reduce the waiting times of the trucks (requests) which dramatically improves load times.
How do we reduce latency and load times?
Sprite sets
People have made use of sprite sets to hack their way around the issue of latency. Sprite sets combine images together so that they can be sent as a single request.

CDNs
You can reduce latency by using CDNs (like Cloudflare), which cache files which can then be sent from local servers to the user (making the roads shorter).

HTTP/2
The core issue of latency still remains, as trucks can only go so fast, so this is where HTTP/2 comes to the rescue. HTTP/2 started as a Google research project, called SPDY, but is now a web standard.
HTTP/2 introduced the concept of multiplexing, which in terms of the analogy means trucks can all share the same road.
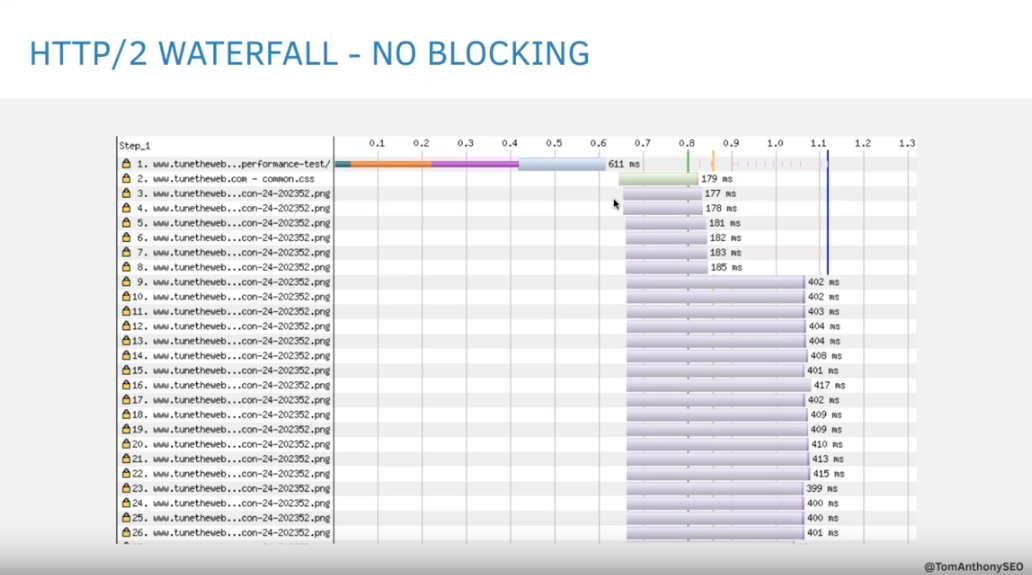
Let’s look at another waterfall diagram, but this time for a site using HTTP/2:

In line 1 of the waterfall, you can see the road being laid, as represented by the orange and purple bars, followed by the downloading of the initial HTML. This takes about 0.6 seconds.
At this point, the browser sees the rest of the files it needs (CSS, images etc.) but now the trucks don’t have to queue up and wait for a free road. All of the trucks can set off using the same road collecting their files and returning back at the same time. This means that the load time is massively improved.
HTTP/2 allows server push, which saves a round trip by sending trucks for images and CSS on the initial request. Tom says that server push isn’t implemented very well by many sites at the moment, so be careful!
How can I get HTTP/2?
Your developers don’t need to do anything as the server does all of the work. This is a problem for the people who manage the site’s server, so talk to them to implement HTTP/2. CDNs are an easy way to deploy HTTP/2 because you can cache static assets without needing to speak to a server which is still using HTTP/1.
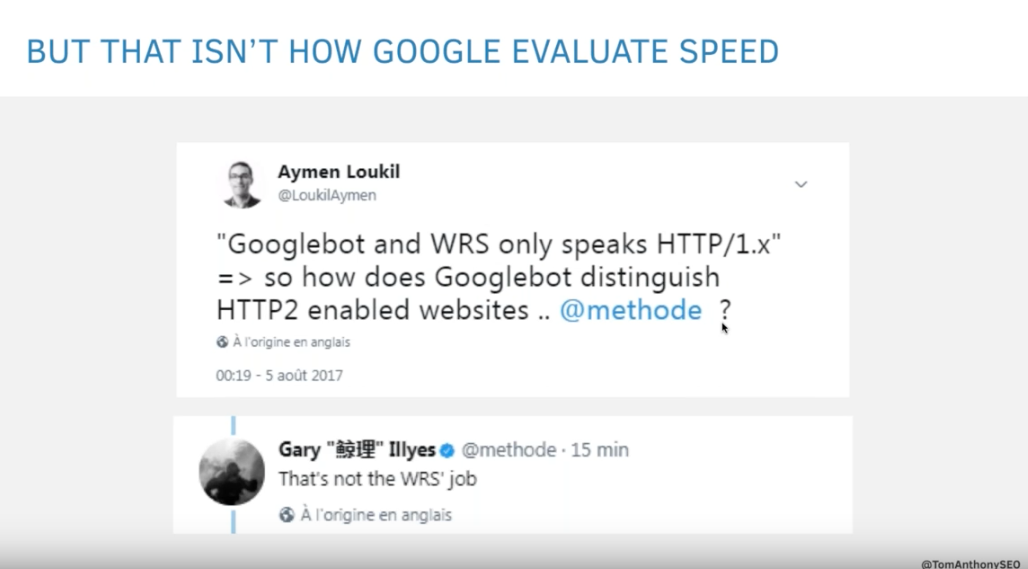
Does Google notice HTTP/2?
Googlebot does not crawl using HTTP/2, but that’s not how Google is evaluating speed. Google is using Chrome user experience report data from Chrome users for this. Chrome does support HTTP/2, so these speed improvements will be fed back to Google.
HTTP/2 Takeaways for SEOs
- HTTP/2 can be a quick performance win for SEOs and CDNs can make deployment easy. HTTP/2 is a high ROI activity if you’re concerned about site speed.
- HTTP/2 requires HTTPS.
- If you want to see if a site is using HTTP/2, use Chrome developer tools and add in the protocol column. There’s also a Chrome extension which will immediately tell you if a site is using HTTP/2.
Browsers will fall back to HTTP/1.1, both HTTP/1.1 and HTTP/2 can co-exist together. - HTTP/2 is not a migration. There are no URLs to be changed, it is just a change of protocol.
- Googlebot won’t benefit from switching to HTTP/2, but Google will notice improved performance through Chrome Usage data.
Don’t Miss Out on Our Next Webinar

If you enjoyed our webinar then you won’t want to miss next month’s webinar on site monitoring.
Come join us to learn all the ins and outs of SEO Monitoring with John Doherty, Founder & CEO of Credo.
Here’s a sneak peek of what you can expect:
- What is SEO monitoring and why do you need it in place?
- How do successful SEO teams stay on top of their monitoring?
- Practical steps to set up monitoring for your business.